Microsoft hari ini mengumumkan peluncuran Internet Explorer 8 release candidate 1 (RC1). Dalam segi tampilan, IE8 mirip dengan IE7, walaupun Microsoft telah melakukan banyak perubahan di belakang layar. IE8 memiliki rendering engine baru, mendukung CSS 2.1 dan sebuah 'smart address bar' yang mirip dengan AwesomeBar milik Firefox. IE8 juga mengambil konsep yang diperkenalkan Chrome dan kini mengalokasikan sebuah proses individu untuk setiap tab — dan ini berarti IE8 tidak akan crash apabila satu tab IE8 gugur.
Microsoft hari ini mengumumkan peluncuran Internet Explorer 8 release candidate 1 (RC1). Dalam segi tampilan, IE8 mirip dengan IE7, walaupun Microsoft telah melakukan banyak perubahan di belakang layar. IE8 memiliki rendering engine baru, mendukung CSS 2.1 dan sebuah 'smart address bar' yang mirip dengan AwesomeBar milik Firefox. IE8 juga mengambil konsep yang diperkenalkan Chrome dan kini mengalokasikan sebuah proses individu untuk setiap tab — dan ini berarti IE8 tidak akan crash apabila satu tab IE8 gugur.IE8 merupakan sebuah update besar untuk browser besutan Microsoft. Kita tidak dapat membahas semua fitur baru yang ada, namun Anda dapat mencari tahu lebih banyak hal dari halaman press release Microsoft. Dengan asumsi Microsoft tidak menemukan bug besar dari versi ini, IE8 RC1 akan identik dengan versi final IE8. Jika Anda ingin mencobanya, Anda dapat mengunduh IE8 RC1 dari sini. Tentu saja IE8 hanya akan tersedia untuk Windows, dan IE8 RC1 saat ini masih belum dapat diinstall di Windows 7.
Compatibility Mode
Versi IE8 sebelumnya sudah memiliki compatibility mode, namun RC1 menggunakan pendekatan yang sedikit berbeda. Tidak seperti versi sebelumnya di mana pengguna harus mengaktifkan compatibility mode secara manual setelah, IE8 kini akan melakukannya secara otomatis berdasarkan sebuah daftar situs yang sudah diketahui cocok dengan rendering engine IE8.Dari segi standar web, IE8 juga telah lulus ujian ACID2, walaupun belum lolos pengujian ACID3.

Keamanan
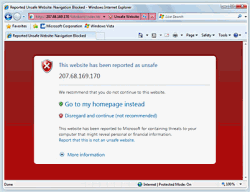
Mungkin salah satu pencapaian terpenting bagi IE8 adalah perlindungan terhadap clickjacking. Pemilik situs kini dapat menambahkan tag pada halaman mereka dan secara eksplisit tidak mengijinkan situs mereka untuk ditampilkan dalam sebuah frame.Microsoft juga telah memperbaharui InPrivate Browsing and mode Filtering.
Kecepatan
Microsoft memutuskan untuk tidak mengikuti arah pengembangan sebagian besar browser alternatif populer yang saat ini menitik beratkan pengembangan engine JavaScript yang lebih cepat. Malahan, Microsoft berargumen bahwa JavaScript hanya mengkontribusikan 20% waktu load di 25 situs terpopuler. Jadi, bukannya mempercepat mesin JavaScript, Microsoft memutuskan untuk mengoptimalkan IE8 untuk 25 situs terpopuler.
Sumber: Udaramaya.com







 Fitur utama lainnya dari aplikasi yang sudah mendukung konfigurasi RAID ini adalah kemampuannya untuk menyembunyikan partisi yang dibuat, sehingga data-data yang disimpan pada partisi tersebut bisa lebih aman, dan kemampuan untuk menyalin sebuah partisi yang memberikan kemudahan jika Anda ingin melakukan backup data. Saat disalin, partisi dapat diatur agar menyesuaikan ukurannya secara otomatis pada tempat penyimpanan yang dituju.
Fitur utama lainnya dari aplikasi yang sudah mendukung konfigurasi RAID ini adalah kemampuannya untuk menyembunyikan partisi yang dibuat, sehingga data-data yang disimpan pada partisi tersebut bisa lebih aman, dan kemampuan untuk menyalin sebuah partisi yang memberikan kemudahan jika Anda ingin melakukan backup data. Saat disalin, partisi dapat diatur agar menyesuaikan ukurannya secara otomatis pada tempat penyimpanan yang dituju.
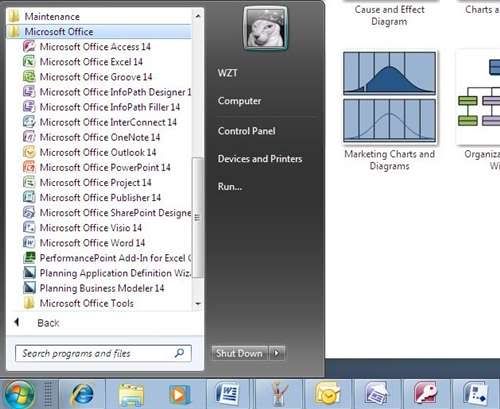
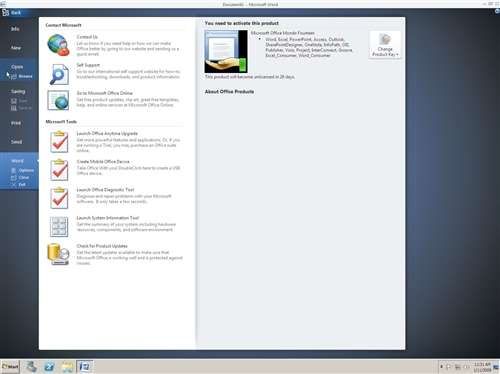
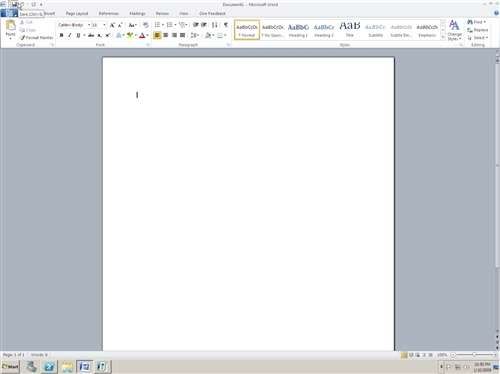
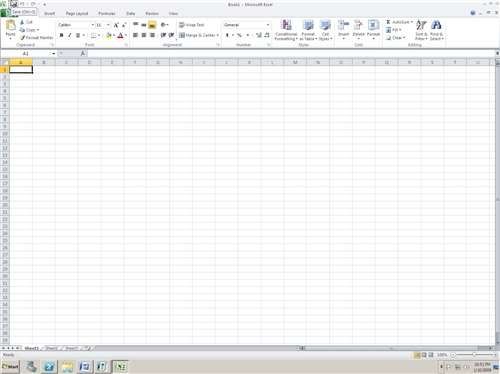
 Awal minggu ini, sebuah situs asal Russia, wzor.net melakukan tes untuk Office 14, nama kode yang diberikan untuk penerus dari Office 2007. Berikut adalah beberapa screen shot dari beberapa aplikasi dalam paket Microsoft Office meliputi: Access 14, Excel 14, Groove 14, InfoPath Designer 14, InfoPath Filler 14, InterConnect 14, OneNote 14, Outlook 14, PowerPoint 14, Project 14, Publisher 14, SharePoint Designer 14, Visio 14, dan Word 14.
Awal minggu ini, sebuah situs asal Russia, wzor.net melakukan tes untuk Office 14, nama kode yang diberikan untuk penerus dari Office 2007. Berikut adalah beberapa screen shot dari beberapa aplikasi dalam paket Microsoft Office meliputi: Access 14, Excel 14, Groove 14, InfoPath Designer 14, InfoPath Filler 14, InterConnect 14, OneNote 14, Outlook 14, PowerPoint 14, Project 14, Publisher 14, SharePoint Designer 14, Visio 14, dan Word 14.